「周囲からは見えづらい困りごと」を知る 発達障害当事者をお迎えしての座談会

電通デジタルの「ウェブアクセシビリティプロジェクト」は、発達障害への理解促進に取り組む Ledesone(レデソン)と業務提携し、ウェブアクセシビリティ支援の対応領域を拡大しました [1] 。そして、2月14日には発達障害当事者3名をお招きし、日常生活の困りごとや対応方法を伺う座談会を開催しました。聞き手はインフォアクシア 代表 植木真氏と電通デジタル 千葉順子です。
※ この記事は、2024年2月に開催したウェビナーを採録し、再構成したものです。
※ スクリーンリーダーでは「障がい」を「さわりがい」と読み上げてしまうことがあるため、本記事ではアクセシビリティの観点から、「障がい」の表記を「障害」に統一しています。
なぜ障害当事者座談会を開催したのか?
電通デジタルでは、2023年7月に「ウェブアクセシビリティプロジェクト」を立ち上げてから、多くの企業や団体のウェブサイト診断や勉強会を開催してきました。それらを通して想定していたより多くの特性、利用環境があることを知りました。
同じ障害を抱えている人でも、特性は一人ひとり異なります。誰もが使えるウェブサイトを増やしていくには、ガイドラインの基準を満たすだけでなく、想定の幅を広げて対応していくことが大事です。
そのための第一歩として、発達当事者の方はどのような困りごとを抱えているか知ることが必要だと考え、発達障害当事者3名をお招きし、日常生活の困りごとや対応方法を伺いました。
- Tenさん:LD(学習障害)、ADHD(注意欠如・多動症)の当事者。LDの中では読み、書き、計算、それぞれの困りごとがあり、特に書きに困難がある
- あかねさん: LD、ADHDの当事者。特に数字理解の困難がある
- ミーさん: LDの当事者。特に読みの困難がある
そもそも発達障害とは?
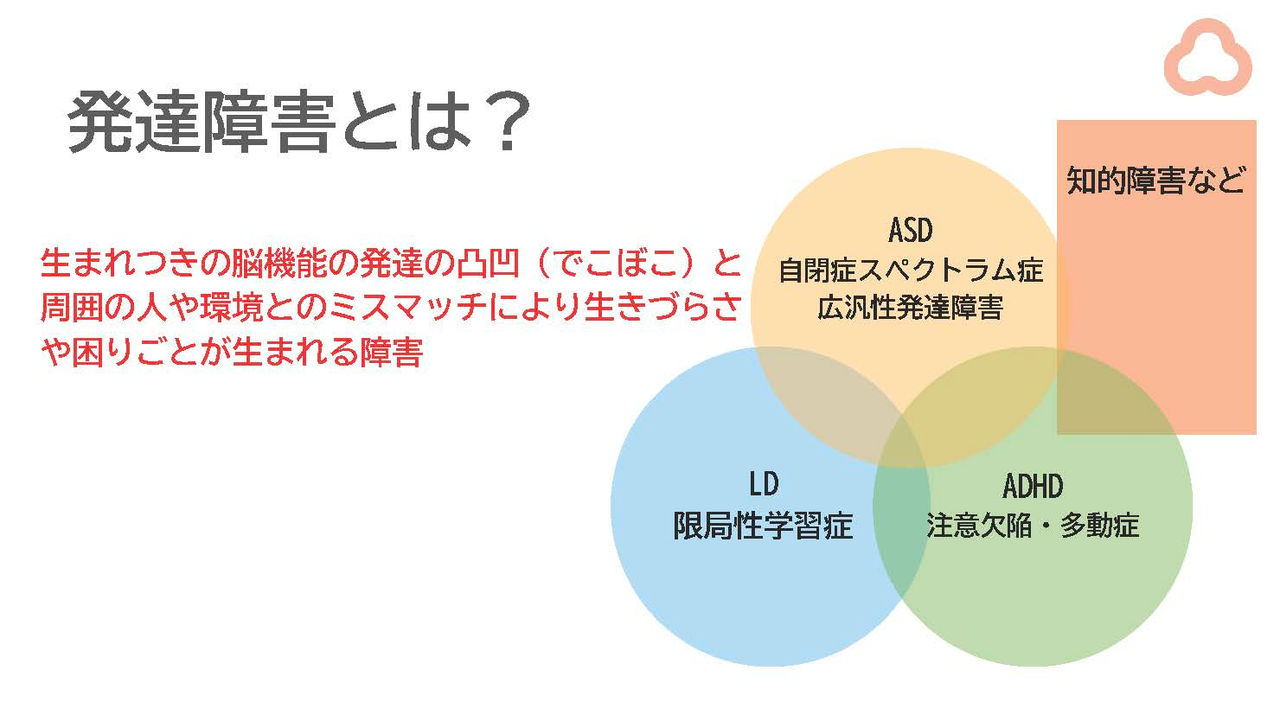
発達障害とは、医学用語ではなく、「発達障害者支援法」という2005年に施行された法律で定義されている用語です。生まれつきの脳機能の発達の凸凹(でこぼこ)と、周囲の人や環境とのミスマッチにより、生きづらさや困りごとが生まれる障害のことです。
大きく分けて、ASD(自閉スペクトラム症、広汎性発達障害)、LD(限局性学習症・学習障害)、ADHD(注意欠陥・多動症)の3つがあり、その一部に知的障害も含まれることがあります。

発達障害は精神障害に含まれます。精神障害の診断数は、2020年時点で400万人以上に増加していて、発達障害の方も増えています。また、発達障害とは診断されていないものの、同じような特性、傾向、困りごとを持っている人のことを「グレーゾーン」と言い、約10人に1人がグレーゾーンではないかと言われています。
今回の3名は、全員LD(学習障害・限局性学習症)の当事者です。LDは、読字障害(ディスレクシア)、書字障害、算数障害の3つに分けられます。簡単に言うと、読字障害とは文字を読みづらい障害、書字障害は手書きで文字を書きづらい障害、算数障害は数の概念が理解しづらい障害です。

各登壇者の特性について
「読みづらい、書きづらい、数の概念が理解しづらい」と言われても、障害のない人にはどのような状態なのか想像がしにくいかもしれません。ここからは3名の方にそれぞれの困りごとについて、詳しく伺いました。
読み困難(ミーさんの場合)
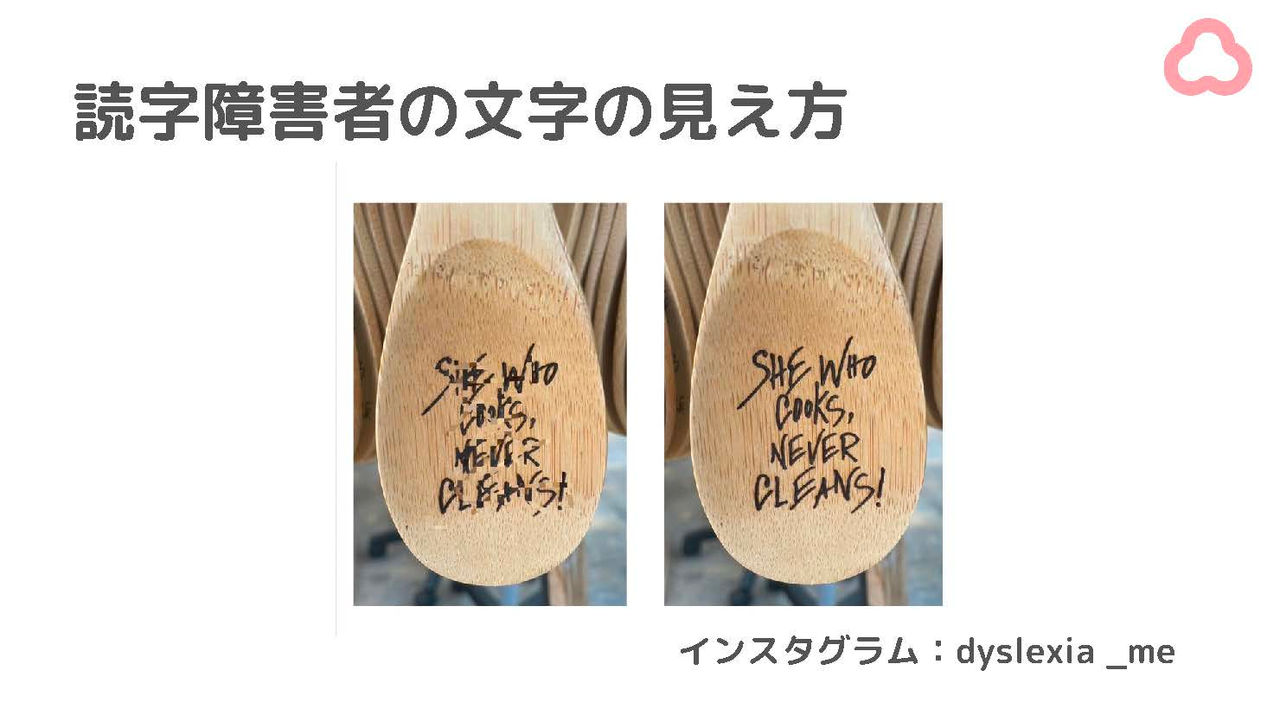
LDの読字障害をもつミーさんには、以下の左の画像のように文字が見えています。「モザイクがかかっているような見え方で、どこに文字があるか見つけられないときもある」といいます。

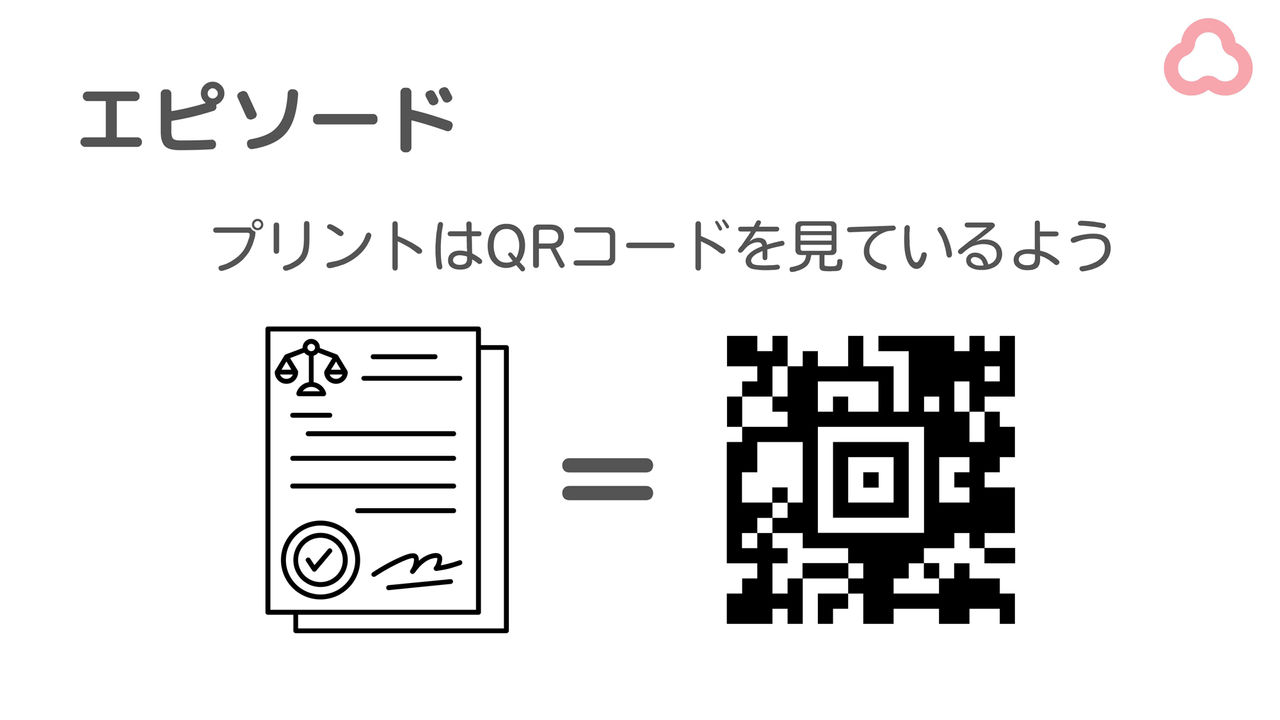
他にも、「ぬ」と「め」のような形の似た文字の区別がつきにくいため間違えやすく、また学校で配られるプリントは全体が1つのQRコードのように見えるそうです。


ミーさんは日常生活でこうした困難を工夫するために、情報を得たいときは口頭で誰かに尋ねるようにしています。それが難しいとき、たとえば一人でウェブサイトを見るときは、PCやスマートフォンの読み上げツールを使っています。
ただ、読み上げツールですべてが解決できるわけではなく、課題もあります。視覚障害を持つ方が読み上げツールを使う際には、通常、情報を上から順番にすべて読み上げさせます。ミーさんの場合は、文字がある場所は一応見えているので、上から順番に読み上げさせるよりも、自力で知りたい場所の見当をつけて、その部分を読み上げさせますが、文字認識を続けることで疲れてしまうという悩みも抱えています。
「自分で選んだ方が早いので、自分で見つけて選びたいという気持ちがあります。ただ、文字をずっと追いかけるのはすごく大変だし、そもそもどこを選んでいいか分からないので、そこで疲れてしまったり、選び損ねてしまったりすることがけっこうあります。何となく見えるという自分の機能をなかなか使いきれないのがもどかしいです」(ミーさん)
書き困難(Tenさんの場合)
Tenさんは、LDの特性である読み、書き、計算の困りごとのうち、特に手書きに困難を感じているため、普段からスマートフォンやPCが必需品です。履歴書や役所の提出書類など、どうしても手書きが必要な場合は、スマートフォンで下書きをして、それを書き写す工夫をしていますが、それでもうまく書けないことが多いといいます。
「僕自身、文字を記号として捉えることがあります。たとえば『日』という文字は四角が2つあるという認識です。そのため文字を覚えるのがとても大変でした。紙粘土で文字の形を立体的に作って、触って覚えるというのをよくやっていました」(Tenさん)

数字の理解困難(あかねさんの場合)
算数障害をもつあかねさんは、漢字、ひらがな、アルファベットは問題なく読めて書けますが、数字だけがまるで『スター・ウォーズ』に出てくるような未知の言語に見えていて、「0」や「1」など数字が示す量の概念が理解できないといいます。
「たとえばテレビのニュースで津波の危険性を伝える映像に、『波の高さ32cm』と書かれていても、32cmがどれぐらいの高さか分からないので、どれぐらい危険か判断できません。『津波の高さ60cmは車が浮く』『2mだと木造の小屋が倒壊』と書いてあると理解できます」(あかねさん)
ウェブサイトの困りごと
それぞれに困難を抱えている3人ですが、実際にウェブサイトを使う際にどのような困りごとがあるのかを聞きました。
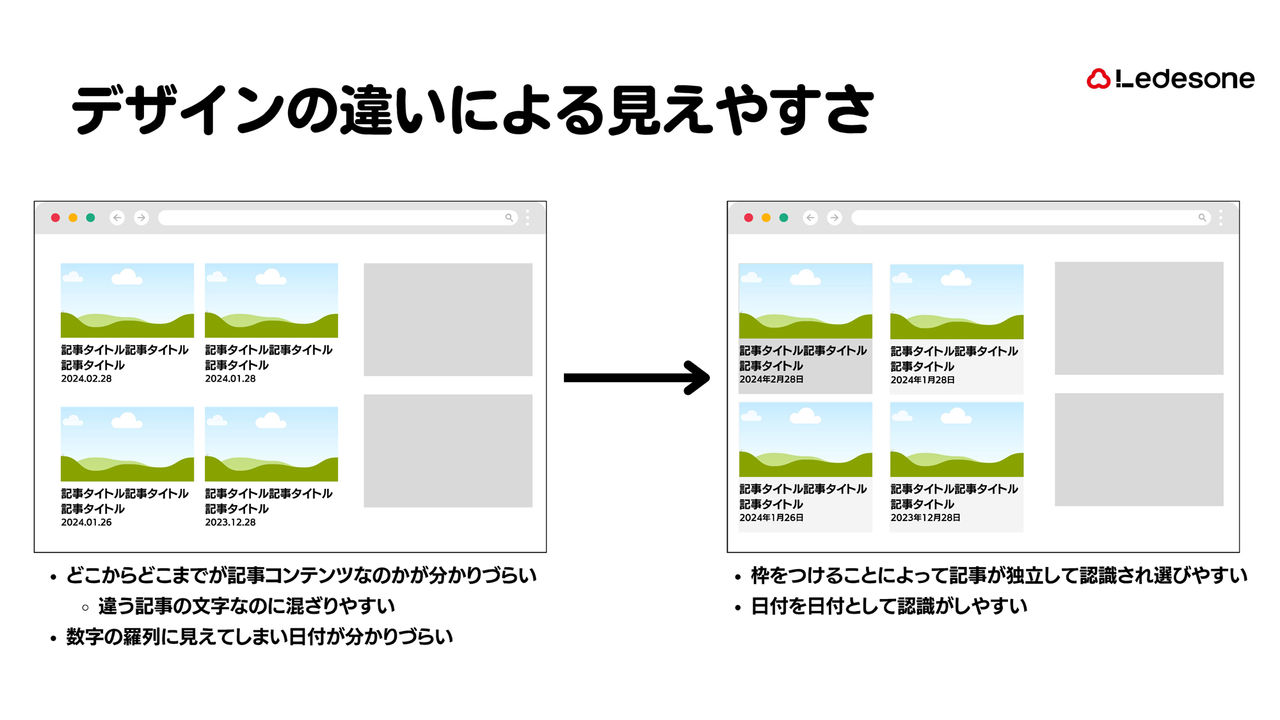
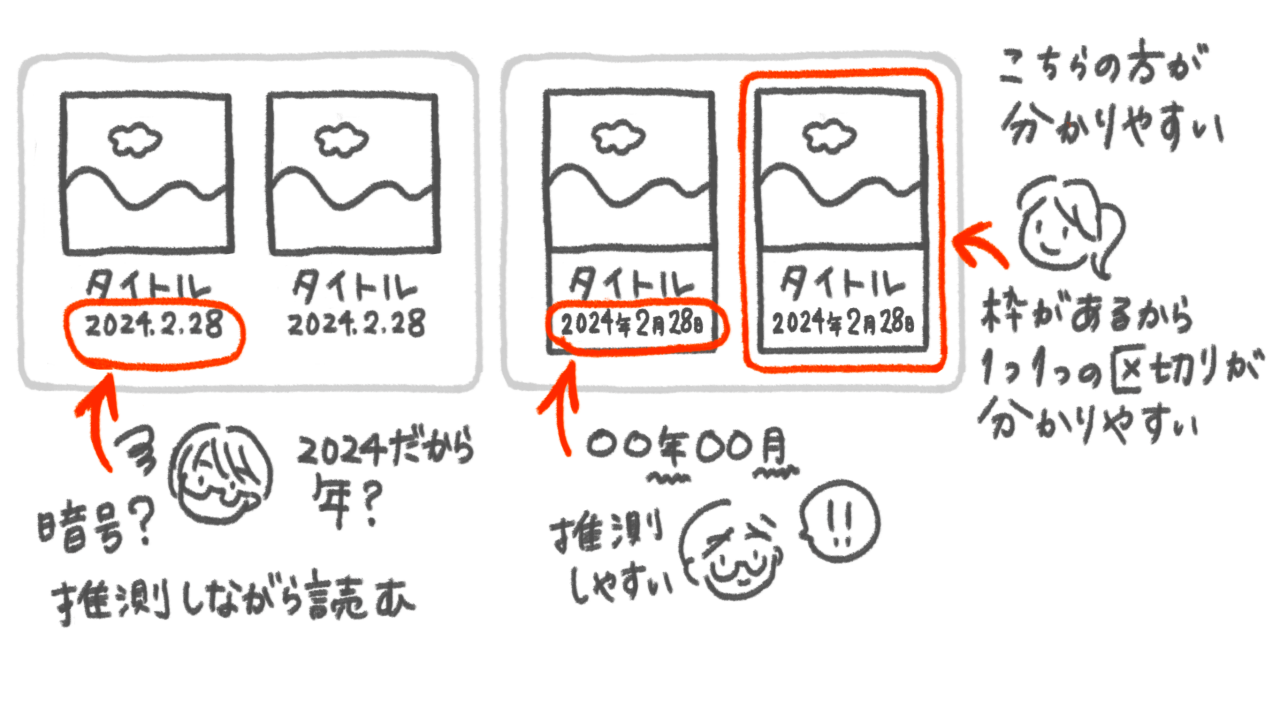
読字障害を持つミーさんは、ウェブサイトはデザインによって読みやすさが変わります。たとえば、下の図の左のデザインは、どこからどこまでが記事コンテンツなのかが分かりづらい、日付が数字の羅列に見えてしまい分かりづらいと感じています。それに対し、右のデザインは、記事のサムネイル画像とタイトル文字を1つの枠で囲い、記事ごとにはっきり区切っているため読みやすいといいます。

ウェブサイトでは記事の公開日時を「2024.02.28」のように数字とピリオドで表す表記もよく見かけますが、数字の理解困難を抱えるあかねさんには、年月日ではなく、数字の羅列に見えていて、推測と理解に時間がかかります。「.」で区切るのではなく、「2024/2/28」「2024年2月28日」のようにスラッシュで区切ったり、単位を併記したりしていると、すぐに情報として頭に入ってくるので、理解しやすいといいます。
ただし、これは読字障害を持つ人にとってすべてに当てはまるわけではなく、個人差があるという点に注意が必要です。

「人によって読みやすさが違って、特性も違う。それは私たちだけではなくて、人類みんなそう。一人ひとりが自分にとって読みやすくなるように、表示を自由に変えられたらいいのにと常々思っています」(ミーさん )
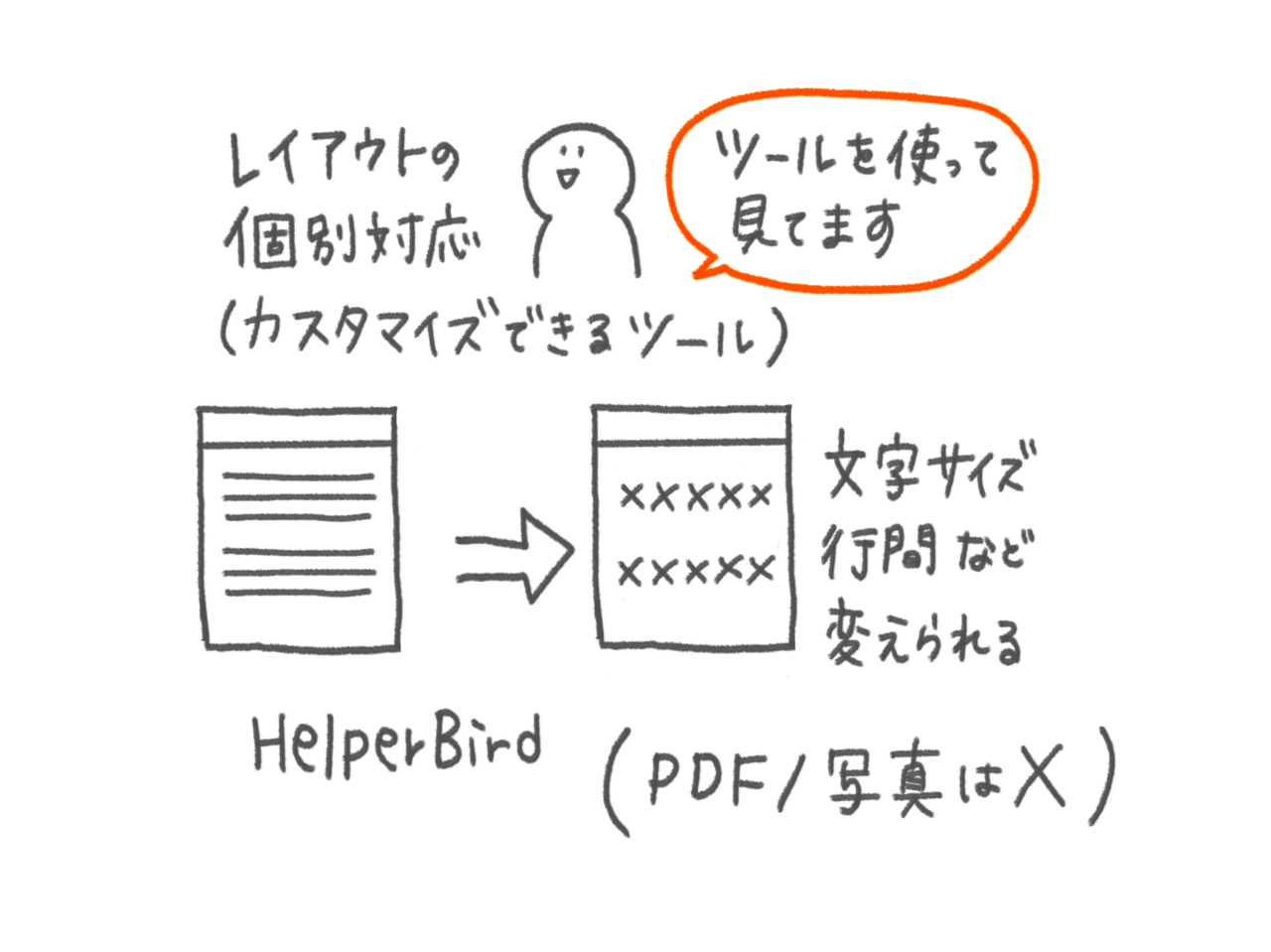
ミーさんはPCやスマートフォンに表示を変えられるソフトを入れて、文字の大きさ、行間、フォントをカスタマイズすることで、読みやすくなるように工夫していますが、PDFや画像だとその機能が使えません。これについて植木氏は、「このようにカスタマイズしやすくするためには、できるだけPDFよりもHTMLページにする、ウェブページの中の文字は画像ではなくテキストにするといった、ウェブサイト運営者側でウェブアクセシビリティを高めておくことが必要です」とコメントしました。

あかねさんはその他の数字に関しての困りごととして、「金額の表記では、円マーク(¥)よりも漢字で「円」と書いてある方が分かりやすい」「税込み税抜きという概念がよく分からないので、120円の後ろに小さく(税込み132円)と書かれていても、120円だと認識してしまい、リアルの買い物では支払いの際にトラブルになることも多い」などを紹介しました。
ショッピングサイトの困りごと
次に、ショッピングサイトで困っていることについて3人に聞いたところ、次のような困りごとが挙がりました。
- 「送料込み」「送料別」が混在していると、決済画面で考えていたより多額の金額を請求されている気持ちになる(あかねさん )
- キャンペーンで「スーパーセール」「10%ポイントアップ」と書いてあっても、それが何なのかよく分からない(あかねさん )
- 読まなくてはいけない文字量が多いウェブサイトはあまり使わない(ミーさん )
- PCサイトは文字情報が多いので、アプリしか使わない(ミーさん 、あかねさん )
3人が考える使いやすいショッピングサイトのポイントは、以下のとおりです。
- 送料無料で届けてくれる(そのために年額または月額で定額を払っても構わない)(あかねさん )
- 広告やテキスト情報が少なくてシンプルなデザイン(Ten さん 、ミーさん 、あかねさん )
- カートに入れてから購入するまでの流れが決まっているルーティンで行える(ミーさん )
- 情報の配置が一定だと集中しやすい、位置を覚えやすい(Ten さん 、ミーさん )
エフェクトについての困りごと
企業は、かっこいいウェブサイトを作りたいと考えて、アニメーション、動画、カルーセルなど動きあるエフェクトを採用しがちですが、ADHDの人は集中力が切れやすいという特性があります。Tenさんとあかねさんは、ウェブサイトでアニメーション、動画、カルーセルが自動で流れると、それに気をとられて集中できないといいます。これについて植木氏は、「注意を引きたい、目立たせたいという意図は分かるが、人によってはそれが邪魔になることがある。ユーザーが止めたいときに止められる、動かしたいときに動かせるような選択肢を提示して、使う側にコントロールを委ねることが大事です」とコメントしました。
検索するときの困りごと
検索サイトについても、情報がシンプルなGoogleが使いやすいという点で、3人とも普段はGoogleを使って検索しています。読み困難を抱えるミーさんは、Googleでキーワード検索をしますが、文字情報の中からは選べないので、検索結果の画像を見て、気に入ったウェブサイトにアクセスするという使い方をしています。
ウェブサイト内の検索については、「使わない」(あかねさん )、「使わない。サイト内に検索フォームや虫眼鏡マークがあってもたどり着けない。最初からGoogleで検索する」(ミーさん )とのことでした。Tenさんは、ニュースサイトで自分が知りたい記事を見つけたいときには、サイト内のキーワード検索を使うことがあるそうです。
入力フォームの困りごと
ウェブサイトでは、様々なところで入力フォームが使われています。たとえば、満足度を5段階で数字を入力するようなアンケートの入力フォームは、算数障害をもつあかねさんには分かりづらいため「適当に押したり、入力したりしている」「満足した/不満足だったなどの文字や、数字ではなく漢数字で書いてもらうと分かりやすい」といいます。逆に読字障害をもつミーさんは漢数字よりも数字の方がありがたいと感じるそうで、特性によって困りごとに違いがあることが分かります。
入力フォームで入力したときに表示されるエラーメッセージについては、以下のような困りごとを抱えています。
- 申込フォームなどで「進捗状況66%」のように数字で書かれると分からない。進捗状況がバーの色や長さで視覚的に表示されていると分かりやすい。エラーメッセージは感嘆符などの記号があると分かりやすい(あかねさん )
- エラーメッセージを読むのにすごく疲れて、入力できずに終わることも多い。読み上げ機能を使うこともある(ミーさん )
- 入力の時間制限があるとしんどい。数字を全角で入力しないといけない場合は、全角と半角の切り替えがうまくできなくて困ることがある(Ten さん )
- 入力フォームの数が同じであれば、1ページにまとまっている方が全体像を把握できるので入力しやすい(ミーさん 、Ten さん )
SNSの困りごと
読字障害を抱えるミーさん、数字障害を抱えるあかねさんが一番よく使っているSNSは、音声から情報を得られるYouTubeです。あかねさんは、使用感や価値を定性的な表現でレビューしてくれる動画がとてもありがたいといいます。TenさんはXやFacebookをよく読んでいますが、文字を読むのは疲れるので、ブックマークをしておいて後でしっかり読み返すという工夫をしているそうです。

アクセシビリティ向上はウェブサイトの可能性を広げる
今回の座談会を終えた植木氏と千葉は、次のような感想を述べ、会を締めくくりました。
「ウェブアクセシビリティガイドラインに基準として書いてあることの裏付けになるような話がたくさん聞けました。ウェブサイトのアクセシビリティを向上させれば、より多くの人に情報を届けられる可能性が大きくなると改めて感じました」(植木氏)
「障害の特性は人によって異なることがよく分かりました。座談会を聴講した方、この記事を読んだ方に何か新たな気づきがあれば嬉しいです。今後もさまざまな障害を持つ当事者の方をお招きして話を伺うことで、誰もが使えるサイトを増やしていくヒントにしていければと考えています」(千葉)
ご相談・お問い合わせ
企業によってお悩みごとは様々だと思いますので、疑問や相談がある場合は、まずは以下よりご連絡・ご相談ください。
脚注
1. 電通デジタル、発達障がいへの理解促進に取り組む Ledesoneと業務提携し、ウェブアクセシビリティ支援の対応領域を拡大
PROFILE
プロフィール
千葉 順子
大規模サイトのリニューアルやコーポレートサイト・B2Bサイトの運用、LP制作などの実績多数。ウェブデザイナー、制作ディレクター、プロデューサーなどの経験を経て、現在はアクセシビリティコンサルタントとしてウェブアクセシビリティプロジェクトのプロジェクトリーダーを務める。

この記事・サービスに関するお問い合わせはこちらから







