ウェブアクセシビリティについて、多く寄せられる質問にまとめて答えます!【前編】

2024年4月1日の改正障害者差別解消法の施行を前に、ウェブアクセシビリティに関する関心が高まっています。電通デジタルにも多くの質問や問い合わせが寄せられています。本記事では、インフォアクシア 代表 植木真氏と電通デジタル 千葉順子が、これまでに多く寄せられた質問に答えます。前編は、改正障害者差別解消法の概要と、ウェブアクセシビリティのガイドラインについて説明します。
Q1:「2024年4月1日からウェブアクセシビリティ対応が法律で義務化される」というのは正しいですか?
「ウェブアクセシビリティ対応が義務化される」というのは間違いです。義務となるのは「障害のある人への合理的配慮の提供」です。
「合理的配慮」とは、障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられたときに、負担が重すぎない範囲で対応することです[注1] 。
例えば、次のようなことが挙げられます。
- 店舗や窓口で、筆談やタブレット端末などを用いてコミュニケーションをとる
- 段差がある場合に、車いす利用者のためにスロープなどを使って補助をする
- 会議やセミナーの資料をデジタル化して、事前に配布する
合理的配慮とウェブアクセシビリティの関係ですが、障害者差別解消法が2016年4月に施行されたときから、ウェブアクセシビリティを確保することは「環境の整備」として努力義務になっています。「環境の整備」とは、合理的配慮を的確に行うために不特定多数向けに事前の改善措置を行っておくことを指します。
Q2:2024年4月1日までに、必ずしなくてはならないことはありますか?
改正法が施行されるまでに、やらなくてはいけないことというのはありません。ただ、障害者差別解消法ではウェブサイトのアクセシビリティを高めておくことは「環境の整備」としてもとより努力義務ですので、すでに取り組んでいる企業はその取り組みを継続していくとよいでしょう。
一方で、これまで特に取り組んでいなかった企業は、これを機にアクセシビリティについて学んでみる、何をすべきなのかを確認するなど、できることから取り組みを始めていただくのがよいと思います。
Q3:ウェブアクセシビリティのガイドラインはありますか?
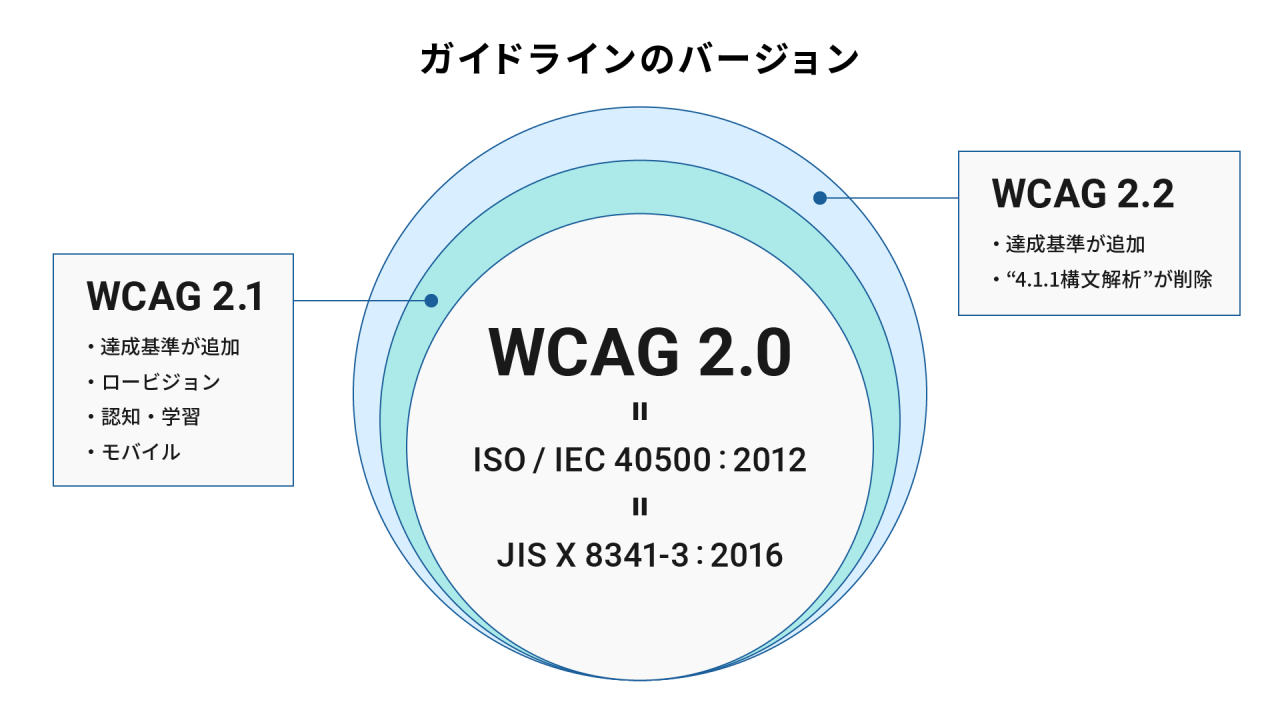
ウェブアクセシビリティに関しては、WCAG(Web Content Accessibility Guidelines)、ISO/IEC 40500:2012、JIS X 8341-3:2016という3つのガイドラインがあります。
WCAGは、Web技術の標準化団体であるW3C(World Wide Web Consortium)が勧告しているガイドラインです。世界標準として使われていて、1999年に1.0、2008年に2.0、2018年に2.1、2023年に最新版である2.2というバージョンが勧告されています。WCAG2.1では、視覚障害の中のロービジョンのユーザー、認知障害または学習障害のユーザー、モバイル対応という3つの観点を中心に17個の達成基準が追加されました。WCAG2.2では、さらに9つの達成基準が追加されました。
WCAGのバージョンのうち、2012年にはWCAG2.0が国際規格であるISO/IEC 40500:2012となりました。
JIS X 8341-3は、日本で2004年に制定されたウェブアクセシビリティ確保に関するJIS規格です。2016年にISO/IEC 40500:2012の一致規格とすべく改正され、JIS X 8341-3:2016が現時点での最新バージョンとなっています。
こうした経緯により、WCAG 2.0、ISO/IEC 40500:2012、JIS X 8341-3:2016の3つが同じ内容となっています。

Q4:ウェブアクセシビリティ向上は、どのガイドラインを基準にすればいいですか?
ウェブアクセシビリティ向上を進めるにあたり、どの規格を基準にするのがよいかは、組織や企業によって判断が異なります。
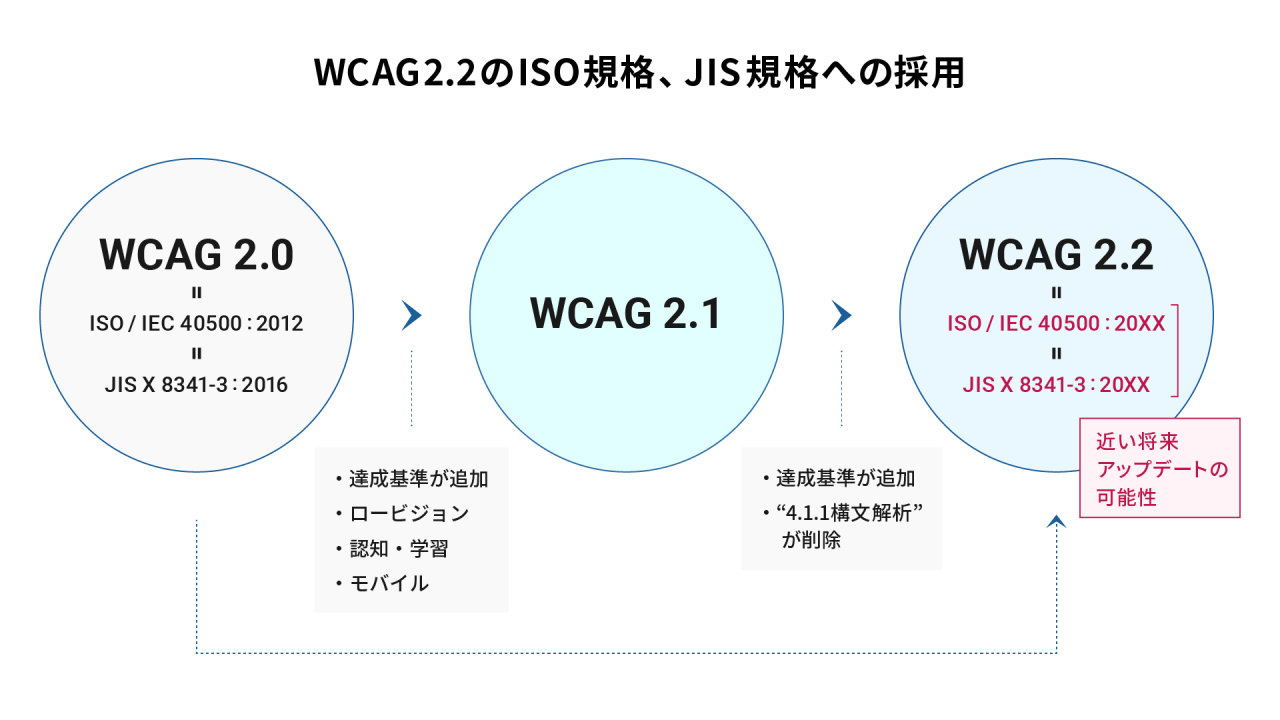
JIS X 8341-3:2016を基準にしている企業もあれば、グローバル企業の中には、一番新しい世界標準を採用した方がよいということで、WCAG2.2を使っている企業もあります。
WCAG2.2は近い将来、ISO規格になる可能性があり、そうなるとJIS規格になる可能性も出てきます。もしこれから取り組むのであれば、JIS X 8341-3:2016よりもWCAG2.2を基準として採用されることをお勧めします。
各規格の違いについて知りたい場合は、詳しい資料を用意してありますので、電通デジタルにお問い合わせください。

Q5:ウェブアクセシビリティを高めるには、最低限どのようなことをすればいいですか?
すでにJIS X 8341-3:2016を用いて取り組みを進めている企業の場合は、WCAG2.1と2.2で新たに追加された基準を理解し、実装に取り組んでいくとよいのではないかと思います。
これまでまったく取り組んでいなかった企業の場合は、まずウェブアクセシビリティについて情報収集や社内勉強会から始めて、どういうガイドラインがあるのか、何が書かれているのか、具体的に何をするのかを確認するところから始めてみてはいかがでしょうか。デジタル庁の「ウェブアクセシビリティ導入ガイドブック」[注2] などがお勧めです。
その次に、自社のウェブサイトのアクセシビリティの現状を調べてみるとよいでしょう。数十ページぐらいをピックアップして、最初はツールを使ってチェックしてみるのも選択肢の一つです。もしご予算があれば、診断サービスを利用してみることをお勧めします。現状がわかれば、次にどのようなアクションを起こすべきかもおのずと見えてくると思います。
Q6:ガイドラインにある達成基準の中で、優先して取り組むべきことは何ですか?
これまでに様々なウェブサイトを診断してきましたが、見つかる問題点はほぼ共通していて、それがウェブアクセシビリティを高めるための基本中の基本と合致しています。ですので、まずは以下のようなポイントから着手するのがよいと思います。
画像
画像にはimg要素のalt属性を用いて、画像が伝えている情報を代替テキストとして記述しましょう。画像が伝えている情報がマシンリーダブルになり、スクリーンリーダーや点字ディスプレイで読み取れるようになります。
色のコントラスト
ガイドラインでは、文字色と背景色のコントラスト比、隣り合っている色同士のコントラスト比という基準があります。その基準を満たして、文字やコンテンツを読みとりやすくしましょう。リンクやボタンがマウスオーバー等で色が変化する場合は、変化した後の色も対象になります。テキストであればCSSの指定を書き換えるだけでサイト全体に反映できますし、画像は作り変えて差し替えればよいので、難易度はそう高くないでしょう。
見出し
ページ内に見出しがある場合には、HTMLでh1からh6まで6段階ある見出しレベルから適切なレベルを用いてマークアップし、見出しであることをマシンリーダブルにしましょう。これにより、例えばスクリーンリーダーでページにある見出しだけを拾い読みできるようになります。
キーボード
コンテンツがマウスで操作することを暗黙の前提として実装されていると、キーボードでは操作できないことがあります。すべてのユーザーがマウスを使えるとは限りませんので、キーボードだけでもマウスと同じ操作ができるようにしましょう。また、キーボード操作時にフォーカスの現在位置を視覚的に示すフォーカスインジケータを非表示にしないようにしましょう。
動画
動画には字幕(キャプション)をつけましょう。聴覚障害がある人は、動画に字幕がついていないと動画の音声で伝えている情報がまったく理解できませんので、致命的な問題になります。今は音声認識技術がかなり発達していて、例えばYouTubeに動画をアップロードしたときは、自動的にキャプションが付与されますが、その質は格段に向上しています。少し編集するだけで完全なキャプションを提供できるので、とても手軽に字幕をつけられるようになっています。
動きのある仕組み
ウェブサイトのトップページには、カルーセルやスライダーなど、一定の間隔で自動的に表示が切り替わる仕組みが実装されていることがよくあります。障害がある人の中には、動きに注意を奪われて、そのページを見ることができなくなるようなケースもあります。もしユーザーの意思に関係なく動かすのであれば、いつでも止められるように[一時停止]ボタンなどを提供しましょう。
ここで挙げた項目は、アクセシビリティ向上の基本であり、実際によく見つかる問題でもあります。何よりも、実装できていないと特定の利用環境のユーザーにとっては致命的な問題になります。どれも比較的対処しやすいポイントだと思いますので、優先的に取り組むことをお勧めします。
Q7:ウェブサイトに文字の拡大機能や文字間隔を調整できる機能を追加した方がいいでしょうか?
文字の拡大や色の設定など、アクセシビリティを補完する基本的な機能はOSやブラウザが提供しています。障害当事者の方は、自分の状態や状況に合わせて、ブラウザやOSの設定をカスタマイズしたり、必要な支援技術(ハードウェアやソフトウェアなど)を使用したりしている場合が多いため、ウェブサイトが個別にそれらと同様の機能を提供する必要はあまりないでしょう。もちろん、OSやブラウザが提供していない機能であれば、検討の余地はあるかもしれません。また、そういったツールや機能を導入することによって、ガイドラインに準拠できるようになるといったこともありません。
ご相談・お問い合わせ
企業によってお悩みごとは様々だと思いますので、疑問や相談がある場合は、まずは以下よりご連絡・ご相談ください。
web_accessibility-contact@group.dentsu.co.jp
脚注
1. 合理的配慮の提供 | 障害者の差別解消に向けた理解促進ポータルサイト (shougaisha-sabetukaishou.go.jp)
2. ウェブアクセシビリティ導入ガイドブック|デジタル庁 (digital.go.jp)
PROFILE
プロフィール
千葉 順子
大規模サイトのリニューアルやコーポレートサイト・B2Bサイトの運用、LP制作などの実績多数。ウェブデザイナー、制作ディレクター、プロデューサーなどの経験を経て、現在はアクセシビリティコンサルタントとしてウェブアクセシビリティプロジェクトのプロジェクトリーダーを務める。

この記事・サービスに関するお問い合わせはこちらから







