GA4移行を技術的にしっかり理解したい人のための、3つのポイントと迷わない資料のたどり方

ユニバーサル アナリティクスの計測終了が発表され、GA4への移行を進めている企業の方も多いかと思います。GA4の導入や移行作業を始めるにあたり、あらかじめ押さえておくべき基礎知識について、電通デジタル 開発部 西山悠が解説します。
事業戦略室 開発部
西山 悠

はじめに
こんにちは、電通デジタル 開発部 エンジニアの西山です。
Google Analytics 4プロパティ(以下GA4)は2020年に発表され、Googleの機械学習モデルを利用したトレンドの検知や、複数デバイスにまたがるユーザー行動の計測、それまでAnalytics 360で有償機能として提供されていたBigQuery連携の無料利用が可能など、様々な機能を持っています。
弊社では、社内開発しているプロダクトの1つで、このGA4を導入しました。魅力的な機能が多いGA4ですが、私たちがその導入過程でトラブルシューティングに苦労した部分や、公式ドキュメントや動画を見ても当初誤解していた部分が多々ありました。全てをわかった上で公式資料を見直すと「丁寧に情報を整理している」「公式に全て載っている」と思うのですが、知識の少ないうちはなかなかわかりづらいものです。
そこで、これを読んでいる皆さんが同じ落とし穴にはまらないよう、移行作業を始める前に押さえておくべき基礎知識のポイント3つと、公式資料をたどるための流れを整理する記事を書きました。特に1つひとつの移行ステップの技術的な背景を理解したい方に適した内容になっています。
この記事は前後半2本の記事に分かれており、前半にあたる本記事は基礎知識のおさらいを、後半にあたる別記事はGA4移行ステップと、それに伴って私たちが行ったBigQueryエクスポートの設定を紹介します。
本記事の想定読者層
本記事は主にエンジニアに読まれることを想定して書きました。自分が担当するアプリケーションにすでにGoogle Analyticsが導入されていて、ビジネスサイドからの要求などによって、GA4への移行を担当することになったエンジニアの皆様に役立つかと思います。
想定する知識レベルとしては、HTMLやJavaScriptアプリケーションについては業務で使ったことがあるものの、Google Analyticsを頻繁には触ったことがなく、多少管理画面を触ったことはある、公式のスニペットどおりにタグを埋め込んだことはある、といったレベルです。
GA4の基礎知識
GA4移行作業の紹介をする前に、移行作業を技術的に正しく理解するのに重要なGA4の基礎知識を紹介します。すでにGA4の基礎知識を持っている方は、後半の記事の公開を待ってください。
基礎知識1 - 「プロパティ」とは何か?
基礎知識の最初は「Google Analyticsにおけるプロパティとは何か」です。聞いたことがない方はこちらの4分56秒の動画で説明される内容を知っていれば大丈夫です。
GA4はこのプロパティの最新バージョンになり、その1世代前はユニバーサル アナリティクス プロパティでした。GA4プロパティは2019年に「Unified App and Webプロパティ」と呼ばれていたものが、2020年にリブランディングされたものです。
・Introducing the new Google Analytics
・A new way to unify app and website measurement in Google Analytics
この項の最後に、先ほどのビデオとほぼ同内容を、GA4をベースに説明したビデオを紹介します。
基礎知識2 - GA4のデータモデルはあらゆるユーザー・インタラクションをイベントで表現
プロパティがどういうものか理解できたら、GA4とユニバーサル アナリティクスのデータモデルの違いについて説明しましょう。データモデルと言われてもピンと来ないと思いますが、データモデルが変更された背景を知れば、データモデル自体もわかりやすくなります。それによってGA4を使いこなす術がわかり、「なぜユニバーサル アナリティクスでできていたことがGA4でできないのか!」という無用なストレスを抱えることがなくなります。
まずはユニバーサル アナリティクス時代の話ですが、ユニバーサル アナリティクスは「ヒット」というデータモデルを基準にユーザーの行動を計測していました。
・ヒット - アナリティクス ヘルプ
https://support.google.com/analytics/answer/6086082 ※
ヘルプページに記載のとおり、ヒットの種類には:
- ページ トラッキングのヒット
- イベント トラッキングのヒット
- e コマース トラッキングのヒット
- ソーシャル インタラクションのヒット
があり、その中でGA4と比較したときに大きな意味を持つのがイベント・トラッキングのヒットです。以下のビデオでユニバーサル アナリティクス時代のイベント・トラッキングを解説しています。
「ボタンのクリック」や「ショッピングカートへの追加」など、ユーザーの細かなアクションを計測するために使われていたユニバーサル アナリティクスのイベント・トラッキングのヒットですが、GA4ではこのイベントの概念が主役に躍り出ます。
これは現代のSingle Page Applicationを中心としたWeb、そしてモバイルアプリに合わせて、頻繁かつ粒度の細かいユーザー・インタラクションを捉えるイベントを、計測の中心に据えるものです。古い時代におけるWebのページ遷移の計測から、だんだんと発展してきたヒットという概念がGA4ではイベントに置き換わり、あらゆるインタラクションをイベントとして取得できるという原則に基づいています。
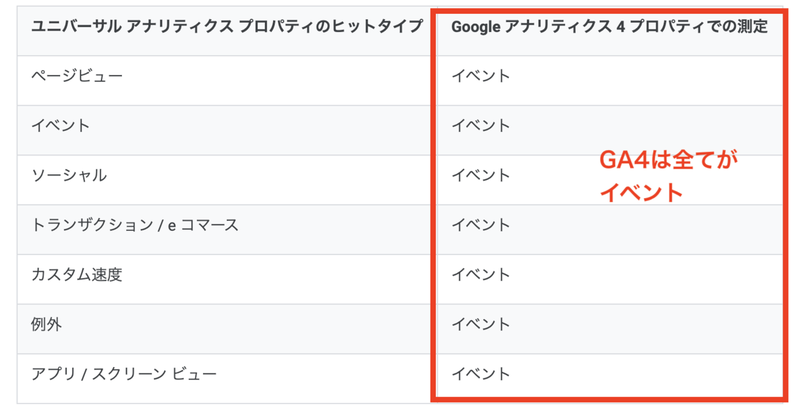
ユニバーサル アナリティクスと Google アナリティクス 4 プロパティでは、イベントの基本的なデータモデルに違いがあります
・ユニバーサル アナリティクスのデータと Google アナリティクス 4 のデータ - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9964640 ※
Google アナリティクス 4 のレポートに表示されるデータは、ウェブサイトやアプリに対するユーザー行動によって引き起こされる「イベント」に基づくものです
・イベントについて - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9322688 ※
これだけを見ると、ユニバーサル アナリティクス時代には細かく分類されていたヒットが、GA4ではイベントという1種類になってしまい、様々なインタラクションを正確に捉えるのがむしろ難しくなったのではないか?と心配するかもしれません。実際には全くの逆で、下記のヘルプページからわかるように、ヒットタイプの分類よりもはるかに豊富な、数十種類に及ぶイベントが計測コードを書くことなく計測されます。
アプリまたはサイトでの基本的な操作によってトリガーされたイベントは、自動的に収集されます。SDK または gtag.js を使用している場合は、これらのイベントを収集するコードを追加で記述する必要はありません。
・自動的に収集されるイベント - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9234069 ※
拡張計測機能では、コンテンツに対するインタラクションを測定できます。この機能を使用するには、Google アナリティクス管理画面でオプション(イベント)を有効にします。コードを変更する必要はありません
・拡張計測機能 - アナリティクス ヘルプ
hhttps://support.google.com/analytics/answer/9216061 ※
もちろん自分で独自のカスタム イベントを定義することもできます。こちらは自動ではなく明示的に埋め込みタグから送信する形になります。
・イベントについて - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9322688 ※
イベントが重要な概念になった一方で、ユニバーサル アナリティクス時代には重要であったセッションの概念が、相対的に重要視されなくなっています。GA4になってもイベントにセッションIDは割り当てられるのですが、セッション単位での集計よりイベントごとの集計を重視するようです。
Google Analyticsのエキスパートとして知られる、Krista Seiden氏もGA4を紹介したブログでこの点について触れています。
The most important thing to know about this new data schema is that it moves away from the traditional Session + Pageview method that classic Google Analytics has used for 15+ years. Instead, it uses an Event + Parameter model. It’s different, but it opens up a whole new world of possibilities in terms of what you can track, and all of the additional details you can add to each event action via the associated parameters.
・New App + Web Properties in Google Analytics
象徴的なのはユニバーサル アナリティクスの管理画面トップにあった「直帰率」と「セッション継続時間」がGA4ではなくなっていることでしょう。
1セッション内での集計となる直帰率やセッション継続時間の代わりに、GA4ではエンゲージメントという概念を導入してユーザーの関心の度合いを測ろうとしています。
・エンゲージメント: 定義 - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9355853 ※
データモデルの変更が、管理画面のレポーティングにどのように反映されているのか、詳細を知りたい方は、こちらのYouTubeプレイリストをご覧ください。UIの説明なので、動画を見ながら理解した方がわかりやすいと思います。
基礎知識3 - Google Analytics クライアント・ライブラリ
基礎知識の最後として、GA4のクライアント・ライブラリであるgtag.jsについて紹介します。現在Google Analyticsで利用可能なGoogle Analyticsのクライアント・ライブラリは、古い方からga.js, analytics.js, gtag.jsの3つがあり、GA4で使えるのは最新のgtag.jsのみです。もしga.jsやanalytics.jsを使っている場合は、必ずGA4移行の前にgtag.jsへの移行を行ってください。
またこの記事では、弊社プロダクトの移行例では使わなかったことから、Google Tag Managerについては割愛します。
先ほどユニバーサル アナリティクス時代は複数のヒットタイプがあることを紹介しましたが、下記クライアント・ライブラリのドキュメンテーションを見ると、ユニバーサル アナリティクスでは送るべきパラメタがヒットタイプごとに違い、ヒットタイプ間の統一性が薄いことがわかります。
・ユニバーサル アナリティクス(gtag.js) ページビューの測定
・ユニバーサル アナリティクス(gtag.js) Google アナリティクスのイベントを測定する
GA4ではイベント1種類のみ、ドキュメントもすっきりとしています。
・イベント | Google アナリティクス 4
https://developers.google.com/analytics/devguides/collection/ga4/events ※
もしこちらを読んでいる方がReactアプリケーションでのGA4移行を考えているなら、gtag.jsの埋め込みは本ブログの過去記事をご覧ください。
・Reactアプリケーション内でGoogle Analytics計測をする際react-gaを使わずgtag.jsを利用した方法とその選択理由
まとめ
ここまで、「事前に抑えておくとGA4移行を技術的にしっかり理解してスムーズに進められる、3つの基礎知識ポイント」を、資料のたどり方とともに紹介しました。後半では実際のGA4設定とBigQueryエクスポートについて、私たちが移行を行った際につまずいたポイントを交えて紹介します。それでは後半記事が公開されたら、またお会いしましょう。
※2021年4月27日Dentsu Digital Tech Blogにて公開された記事を一部加筆・修正し、掲載しております。
注
※ アナリティクスヘルプへのリンク切れが生じている場合、記載のURLからご確認ください。
PROFILE
プロフィール
西山 悠
証券会社、オンライン決済、企業向けノートブック管理など複数の企業でソフトウェアエンジニアを務めたのち、電通デジタル入社。現職ではエンジニアリング・マネージャー。技術調査とそれに基づくコミュニケーションが得意。

この記事・サービスに関するお問い合わせはこちらから